cookie 와 cashe 는 무엇일까?
그전에 HTTP의 특징을 알아야한다.
1. HTTP의 특징
a. Stateless 프로토콜
클라이언트의 상태 정보를 가지지 않는 서버 처리 방식이다.
클라이언트와 첫번째 통신에서 데이터를 주고 받았다 해도, 두번째 통신에서 이전 데이터를 유지하지 않는다.
b. Connectionless 프로토콜
클라이언트가 서버에 요청(Request)을 했을 때,그 요청에 맞는 응답(Response)을 보낸 후 연결을 끊는 처리방식이다.
+) HTTP 1.1 버전에서 연결을 유지하고, 재활용 하는 기능이 Default 로 추가되었다. (keep-alive 값으로 변경 가능)
그러나 실제로는 데이터 유지가 필요한 경우가 많다.
정보가 유지되지 않으면, 매번 페이지를 이동할 때마다 로그인을 다시 하거나, 상품을 선택했는데 구매 페이지에서 선택한 상품의 정보가 없거나 하는 등의 일이 발생할 수 있다.
=> 따라서, Stateful 경우를 대처하기 위해서 쿠키와 세션을 사용한다.
쿠키와 세션의 차이점은 크게 상태 정보의 저장 위치이다.
쿠키는 '클라이언트(= 로컬 = 사용자브라우저)'에 저장하고, 세션은 '서버' 에 저장하는데 아래에 표로 한번 더 정리하도록 하겠다.

- Cookie
쿠키는 인터넷 사용자의 컴퓨터에 설치되는 작은 기록 정보 파일을 의미한다.. 쉽게 말해 쿠키는 웹을 사용하는 사용자 입장에서 개인 소장용 '방문기록일지' 같은 것이라고 생각할 수 있다.
만약 사용자가 크롬 브라우저를 통해서 NAVER 웹페이지를 열고, 아이디와 비밀번호를 입력해서 로그인 버튼을 눌렀다고 가정하자. 그러면 아이디와 비밀번호가 NAVER측으로 전달되어 사용자를 접속시켜 좋지 않은가? 그러면 이제 우리의 크롬 브라우저에는 아래와 같은 기록이 남는다.
"NAVER 홈페이지에 test라는 아이디와 1234라는 비밀번호를 입력해서 접속했다."
그 뒤로 크롬 브라우저는 사용자가 NAVER 웹페이지에 접속할 때마다 그 기록을 가지고 자동으로 다음에 로그인을 하게된다. 기록이 남아 있으니까 그걸 활용하는 것. 즉, 쿠키는 사용자의 접속 인증(Authorization) 기록을 위한 '방문기록일지' 정도로 생각하면 되겠다.
이러한 기록은 브라우저를 닫았다가 열어도 남아있는 기록이기 때문에 모두가 경험해봤을 것이다.(예: 자동 완성 검색어)
그러나 기록이 영원히 남아있는 것은 아닙니다. 여러 웹 페이지에 방문하면서 브라우저 쿠키가 쌓이다 보면 오래 된 기록은 자연스럽게 삭제되어 버린다. (쿠키의 소멸)
왜냐하면, 쿠키는 사용자가 임의로 저장과 삭제를 할 수가 있다. 예를들면 팝업창이 뜰 때 오늘 하루 보지않기, 아이디나 비번을 저장하지 않기(아이디를 저장하시겠습니까?)을 본적이 있을 것이다. 사이트 접속내역, 검색기록, 다운로드 내역 등의 정보가 쿠키에 저장된다.
Cookie의 취약성

- Session
세션은 쿠키랑 하는 일이 같다고 볼 수 있지만 데이터가 저장되는 위치가 다르다.
쿠키가 사용자의 컴퓨터(브라우저)에 저장되는 놈이라면, 세션은 서버 쪽에 저장되는 놈.
예를 들어 보자면, 우리가 NAVER 웹페이지에 접속했을 때 NAVER 측에서 '저 사람이 접속했다'라고 기록하는 것이 바로 세션의 역할인 것이다. 말그대로 쿠키와 거의 같은 역할이지만 저장 위치가 다른 거죠.
또 다른 차이는 라이프 사이클이다. 위에서 쿠키가 브라우저를 닫아도(종료해도) 소멸되지 않는다는 언급이 있었는데 세션은 브라우저가 종료되면 소멸되어 버린다.
보안 면에서도 쿠키와 세션은 차이를 보인다. 쿠키는 개인PC에서, 세션은 서버에서 처리하기 때문에 세션이 비교적 보안이 강하다.
세션 통신 방법

(1) 클라이언트가 서버에 접속 시, 세션 ID를 발급한다.
(2) 서버에서는 클라이언트로 발급해준 세션 ID를 쿠키를 이용해서 저장
(3) 클라이언트는 다시 페이지에 접속할 때, 쿠키에 저장된 세션 ID를 서버에 전달
(4) 서버는 Request Header에 쿠키 정보(세션 ID)로 클라이언트를 판별
세션도 보안에 강하다? 해킹공격
홈페이지 관리자의 세션 ID를 탈취 -> 쿠키값을 관리자의 세션ID로 변경한다. -> 관리자 권한으로 이용
우리 개발자는 어떻게 해야하나(보안쪽이 담당하려나?)
세션에 로그인 했을 때의 IP를 저장 -> 페이지 이동 시마다, 현재 IP와 세션의 IP/브라우저 정보(UserAgent)가 같은지 검사
Cookie 와 Cache를 사용하는 이유는 무엇일까?

쿠키와 캐시를 사용하는 이유는 서버가 사용자에게 빠른 검색 결과를 제공하기 위한 것!
쿠키가 무엇인지는 위에서 확인했을테니 Cache에 대해서 알아보자
- Cache
하드웨어에서 바라보는 개념
디스크 캐시, 캐시메모리
1. 디스크 캐시는 하드디스크에 접근하는 시간을 개선하기 위해 RAM에 저장하는 기법이다.
2. 캐시 메모리는 램에 접근하지 않고 더 빠른 시간으로 접근할 수 있는 CPU 칩 안에 있는 작지만 빠른 메모리이다.(L1, L2, L3)

브라우저에서 바라보는 개념
우리가 웹 페이지를 보다 보면, 각종 이미지, UI 등이 브라우저를 통해서 잔뜩 보여지고 있지 않은가?
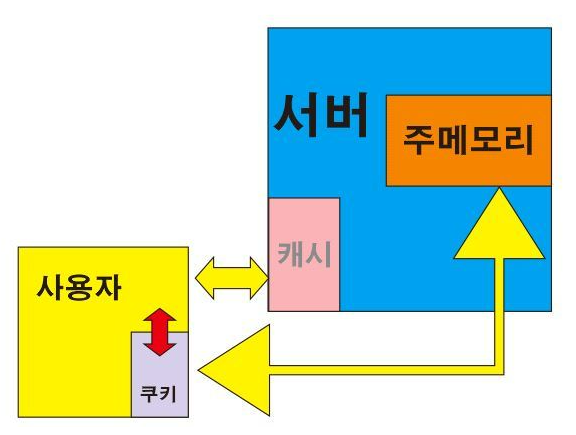
그러한 것들이 모두 서버(DAUM이면 DAUM 서버, NAVER면 NAVER 서버)에서 내 개인PC로 전송되는 데이터의 일종이라고 할 수 있다. 그런데 이러한 데이터들을 항상 서버에서 전송해주는 것은 일정 수준의 메모리부하를 요구하니까 사용자가 웹 페이지에 접속했을 때 사용자의 컴퓨터에 캐시라는 저장 공간을 따로 마련하여 해당 웹페이지의 데이터들을 그곳에 저장해두는 것이라고 할 수 있다.
그러면 정보를 캐시저장소에 자동 저장해놓고 재 호출시 서버의 주 메모리가 다시 하나하나 계산할 필요 없이 캐시저장소의 정보를 그대로 전송하면 되니까 속도를 줄일 수 있는 장정이 있다. 연속된 메모리위치와 블록을 불러온다 (공간적 지역성)
예를들면, 처음 인터넷 사이트 방문했을 때 오래걸리던 시간이 다시 재방문할 때 loading 속도가 상당히 단축되는 경험이 있을 것이다. 그게 저장되어있는 캐시 정보 때문인 것!
Caching?
캐시의 데이터는 일반적으로 RAM(Random Access Memory)과 같이 빠르게 액세스할 수 있는 하드웨어에 저장되며, 소프트웨어 구성 요소와 함께 사용될 수도 있다. 캐시의 주요 목적은 더 느린 기본 스토리지 계층에 액세스해야 하는 필요를 줄임으로써 데이터 검색 성능을 높이는 것이다.
속도를 위해 용량을 절충하는 캐시는 일반적으로 데이터의 하위 집합을 일시적으로 저장하고 보통 완전하고 영구적인 데이터가 있는 데이터베이스와는 대조적이다
Caching 사용 사례와 기술

| 계층 | Client | DNS | WEB | APPLICATIONS | DATABASE |
| 사용 사례 | 웹 사이트 검색 속도 가속화 | Domain과 IP간의 확인 | 웹 또는 앱 서버에서 검색 속도 높임 | 성능 및 데이터 엑세스 가속화 | 쿼리 요청과 관련된 지연 시간 단축 |
| 기술 | HTTP Cache header | DNS server | HTTP Cache header, CDN, 역방향 프록시, key-value 스토어 | key-value 데이터 스토어, local cache | Database buffer, key-value 데이터 스토어 |
References :
https://dl137584.github.io/2022/02/05/010-memory-cache-and-disk-cache/
[Android] 메모리 캐시와 디스크 캐시
브라우저에서의 메모리/디스크 캐시메모리 캐시 vs 디스크 캐시 :: 마이구미 (정리잘되어있음) 아래는 해당 링크의 요약본이다. 브라우저 측면이 아닌 하드웨어 측면에서 보면, 관련설명 잘 되어
dl137584.github.io
https://aws.amazon.com/ko/caching/
캐싱이란 무엇이고 어떻게 작동합니까 | AWS
다양한 캐싱 사용 사례 알아보기 데이터베이스 캐싱 속도와 처리량 면에서, 데이터베이스가 제공하는 성능은 애플리케이션 전체 성능에 무엇보다 크게 영향을 미칠 수 있습니다. 또한 오늘날
aws.amazon.com
https://eproo.tistory.com/230, https://raonctf.com/essential/study/web/session_connection
'프로그래밍 > CS 지식' 카테고리의 다른 글
| [인터넷] 프로토콜, 메커니즘 (0) | 2022.08.04 |
|---|---|
| 애플리케이션 & 소프트웨어의 계층구조 (0) | 2022.08.01 |
| 작문과 비슷한 프로그래밍 (0) | 2022.07.28 |
| 하드웨어 (직접회로, 무어의법칙) (0) | 2022.07.20 |